Wondera
Personal AI Voice Training App
Duration
Aug. - Present
Role
UX/UI Designer
Team
Product Manager
Developers
Tool
Figma,
Adobe Illustration
Project Overview
This application aims to provide a fun and interactive way for people to train AI models.
Originally designed as a social Karaoke app, the stakeholders shifted the app's focus to AI voice technology. As a result, I restructured the app by prioritizing the most crucial features and enhancing the user experience. To make the training process more accessible and engaging, I created visual aids to help users track their progress and improve the user experience.
The app is now set to launch in February 2024.
Research
About AI voice training process and current system flow.
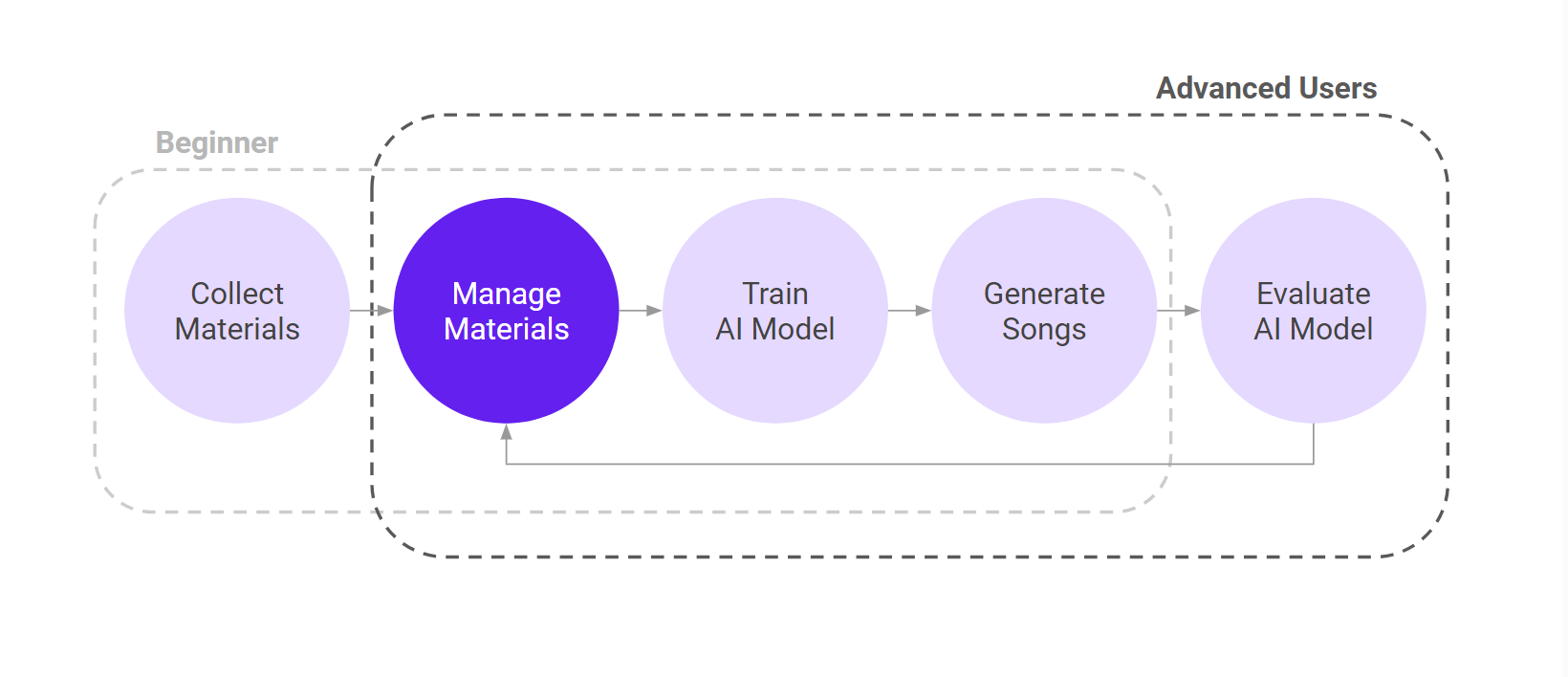
AI Voice Training Process
Training the AI voice model involves five stages. For beginners, the primary aim is to create their own model and generate songs, without a strong focus on model quality. Advanced users, however, prioritize enhancing their model's quality, concentrating on attributes and performance for superior results.
User Flow of Collecting Materials
Gap Between the Flow of Collecting and Managing Materials
The current flow still emphasizes the karaoke experience rather than focusing on the AI voice training feature.
AI Training Model
Showing the Progress of AI Training with Bar and Number
It shows how many material collected and tell users how far to go.
The Feature of Managing Material
Button for Information of Materials
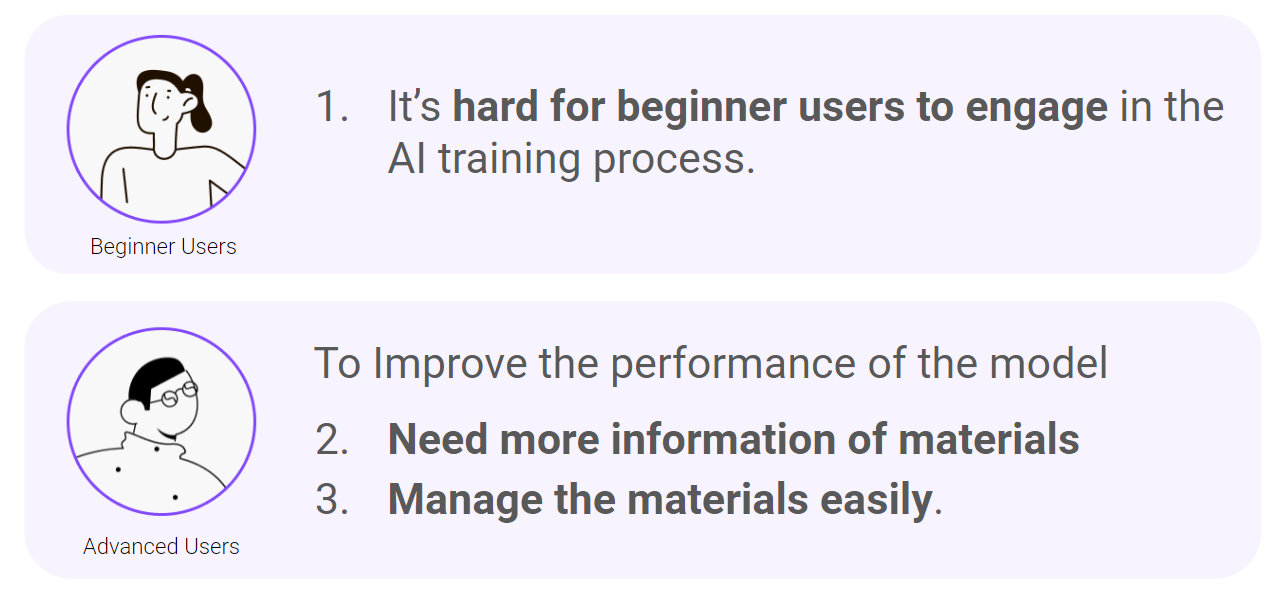
Pain Points
How Might We Make the Training Process more Engaging and Easy to Manage
01
Soluton for Engagement
Relocating AI training to dedicated tab for navigation clarity
02
New flow to combine the training process and gaining materials
03
Display showing all levels in a map and the song requirement
01
Soluton for Easy Management
Show the information below songs
02
Provide more details about the model for advanced needs
Iteration the Display Based on Peer Feedback
Unified Navigation with Expandable Level Details for fewer taps
Iteration for Final Design
Merge the advantages of previous iterations
01
Final Design
Reverse the display order for smoother readability
02
Maintain clear information hierarchy by clicking for more details
Impact
Learning & Reflection
The balance between business needs and user experience
Initially, I encountered challenges with implementing features, such as adding a button to direct users to the shop within the app, which risked disrupting the user experience. Adding this extra flow seemed to interfere with the main functionality of the product. To address this, I began to explore the reasoning behind the proposed design, aiming to understand the underlying intentions.
By considering the business objectives, I learned to redefine the problem and develop new ideas that balance both business needs and user experience. This approach allowed me to create solutions that are more cohesive and user-friendly, aligning better with the overall goals of the product.
The challenge of adding extra focus on an existing framework
The app initially functioned as a Karaoke platform with a well-developed gamification system. However, integrating an AI focus shifted the product's priorities, presenting challenges in merging the new system with the existing one. This shift required rapid iteration to respond to feedback from both user testing and investors.
Through this process, I learned the importance of quickly pinpointing key areas for improvement, iterating efficiently, and employing rapid prototyping to evaluate design assumptions. This experience honed my ability to adapt to changing priorities while maintaining a cohesive user experience.